للأسف حاليا لا يوجد إضافة او كود لتشغيل الأعلانات مع كود أضافة Adblock ، وكما فى المواضيع السابقه لإيقاف Adblock اليوم ايضا سوف تكون نفس الطريقة ولكن بشكل متطور اكثر ، والطريقة المعتاده هى أن مستخدمين إضافة Adblock تظهر لهم رساله بتخبره بايقاف أداة Adblock.
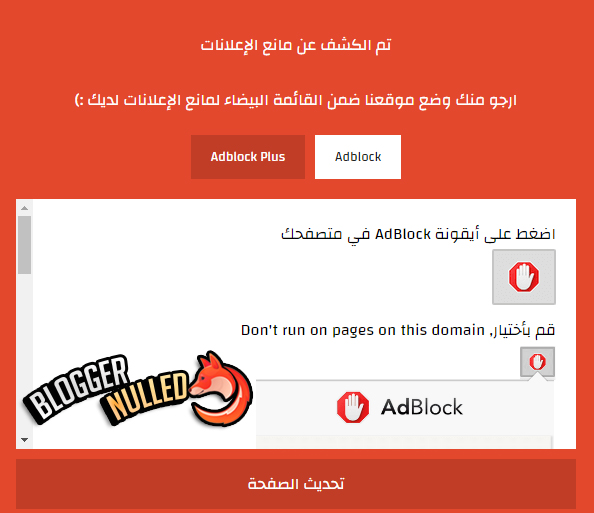
ولكن اليوم سوف يكون الأمر مختلف قليل فى ايقاف Adblock او بمعنى اخر سوف تتيح فرصه لزوار موقع أو مدونتك من أستخدام إضافة Adblock كما يرعبون ولكن اذا كانت تضع اعلانات فى مدونتك لن تضر الزوار فى شئ ، فانك سوف تخبر زورا مدونتك من وضع المدونة ضمن القائمة البيضاء فى إضافة Adblock حتى تعمل الاعلانات على مدونتك.
وما يميز الإضافة فى موضوع اليوم أنهاء سوف تظهر علي الهواتف ايضا وليس على الويب فقط ، بمعنى ذلك اذا كان لمدونتك زوار من الهواتف فانك سوف تستفيد من ظهور الإضافة لهم ، وهذا هو اهم التحديثات للإضافة فى موضوع اليوم.
الإضافة فى موضوع اليوم كما قلت لكم سوف تخبر زورا مدونتك بوضع المدونة ضمن القائمة البيضاء لـ Adblock ، وهذه الطريقة سوف تكون عباره عن شرح قصير لزوار مدونتك لعمل ذلك ، وهذا الشرح سوف يكون لإضافة Adblock , إضافة adblock plus ايضا .
لتركيب الإضافة سوف تدخل الى مدونتك ثم المظهر وبعد ذلك سوف تبحث عن هذا الوسم ]]></b:skin> وتقوم بوضع الكود التالى فوقه او يمكنك وضعه ايضا فوق هذا الوسم </style> فى المظهر ايضا.
@keyframes fadeInDown{0%{opacity:0;transform:translateY(-20px)}100%{opacity:1;transform:translateY(0)}}
@keyframes rubberBand{from{transform:scale3d(1,1,1)}30%{transform:scale3d(1.25,0.75,1)}40%{transform:scale3d(0.75,1.25,1)}50%{transform:scale3d(1.15,0.85,1)}65%{transform:scale3d(.95,1.05,1)}75%{transform:scale3d(1.05,.95,1)}to{transform:scale3d(1,1,1)}}
#wdbloogablock{background:rgba(0,0,0,0.65);position:fixed;margin:auto;left:0;right:0;top:0;bottom:0;overflow:auto;z-index:999999;animation:fadeInDown 1s}
#wdbloogablock .header {margin: 0 0 15px 0;box-shadow: 0 0 0 rgba(0,0,0,0.09);background: initial;}
#wdbloogablock .inner{background:#e3482d;color:#fff;box-shadow:0 5px 20px rgba(0,0,0,0.1);text-align:center;width:600px;padding:20px;margin:5% auto 2% auto;position: relative}
#wdbloogablock button{padding:10px 20px;border:0;background:rgba(0,0,0,0.15);color:#fff;margin:20px 5px;cursor:pointer;transition:all .3s}
#wdbloogablock button:hover{background:rgba(0,0,0,0.35);color:#fff;outline:none}
#wdbloogablock button.active,#wdbloogablock button:hover.active{background:#fff;color:#222;outline:none}
#wdbloogablock .fixblock{background:#fff;text-align:right;color:#000;padding:20px;height:250px;overflow:auto;line-height:30px}
#wdbloogablock .fixblock img {max-width: 100%;}
#wdbloogablock .fixblock div{display:none}
#wdbloogablock .fixblock div.active{display:block;animation:fadeInUp .5s}
#wdbloogablock ol{margin-left:20px}
#wdbloogref a {padding: 10px 20px;border: 0;background: rgba(0,0,0,0.15);color: #fff;cursor: pointer;transition: all .3s;display: block; margin-top: 10px;}
#wdbloogref a.bywdbloog {padding: 0;background: initial!important;display: inline-block;position: absolute;left: 20px;font-size: 9px; margin: 0;}
#wdbloogref a:hover {background: rgba(0,0,0,0.35);color: #fff;outline: none;}الأن سوف تبحث عن هذا الوسم </head> وتقوم بوضع الكود التالى فوقه ، وفى بعض القوالب تجده بهذا الشكل </head><!--<head/>--> ضع فوقه ايضا.
<script type=’text/javascript’> //<![CDATA[ // Adblock function downloadJSAtOnload(){var e=document.createElement(“script”);e.src=”https://cdn.rawgit.com/Abdo-Hegazi/wdbloog/6bdae011/wdbloogablock.js”,document.body.appendChild(e)}window.addEventListener?window.addEventListener(“load”,downloadJSAtOnload,!1):window.attachEvent?window.attachEvent(“onload”,downloadJSAtOnload):window.onload=downloadJSAtOnload; //]]> </script>
بعد ذلك سوف تقوم بحفظ القالب وبمبروك عليك الإضافة الجديد فى مدونتك.
لمستخدمين اعلانات أدسنس اذا كان فى مدونتك الكود الخاص بأدسنس هذا
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
او حتى الكود هذا او اى شكل اخر له
<script type=’text/javascript’> //<![CDATA[ (function() { var ad = document.createElement(‘script’); ad.type = ‘text/javascript’; ad.async = true; ad.src = ‘https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js’; var sc = document.getElementsByTagName(‘script’)[0]; sc.parentNode.insertBefore(ad, sc); })(); //]]> </script>
سوف تقوم بحذفه لان فى كود الإضافة هو موجود بالفعل لانك لست بحاجته بعد الأن ، وعندما تضع اى وحدة اعلانية فى مدونتك بعد ذلك سوف تقوم بحذف الكود هذا منه ، وهذا الأمر سوف يوفر عليه كثير ، وايضا سوف يظهر عليك وضع كود الاعلان بدون تحويله فى قالب مدونتك.