الاضافة تتكون من جزئيين الجزاء الأول هو ملف CSS هو ملف تنسيق الاضافة بحيث يحتوي على تنسيق الألوان وترتيب الشكل.
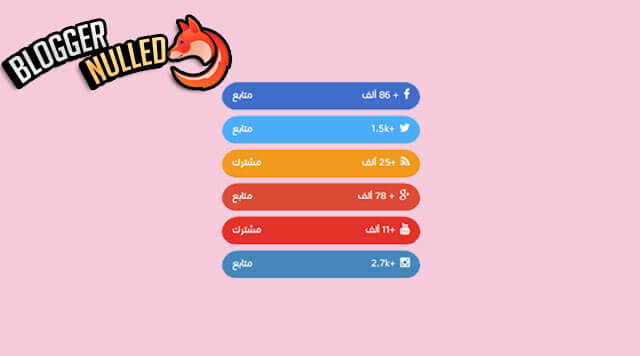
طريقة تركيب إضافة تابعونا على مواقع التواصل الاجتماعي لمدونة بلوجر:
1. توجه الى لوحة تحكم بلوجر
2. حدد المدونة اذا كانت لذيك اكتر من واحدة.
3.توجه الى التخطيط
4. حدد مكان للاضافة ثم انقر على إضافة أداة
5. اختر اذاة HTML/JavaScript
6. اكتب عنوان مناسب للاضافة . ( مثال تابعونا على مواقع تواصل اجتماعي )
7. ثم قم بنسخ الكود التالي مع تغيير الروابط في الصندوق وقم بحفظ.
<div class='social-to'>
<ul>
<li class='facebook'><a href='رابط الفيس بوك'><span class='social-name'><i class='fa fa-facebook'></i></span><span class='social-count'>+ 86 ألف</span><span class='social-type'>متابع</span></a></li>
<li class='twitter'><a href='رابط تويتر'><span class='social-name'><i class='fa fa-twitter'></i></span><span class='social-count'>+1.5k</span><span class='social-type'>متابع</span></a></li>
<li class='rss'><a href='رابط رس'><span class='social-name'><i class='fa fa-rss'></i></span><span class='social-count'>+25 ألف</span><span class='social-type'>مشترك</span></a></li>
<li class='googleplus'><a href='رابط جوجل بلس'><span class='social-name'><i class='fa fa-google-plus'></i></span><span class='social-count'>+ 78 ألف</span><span class='social-type'>متابع</span></a></li>
<li class='youtube'><a href='رابط قناتك'><span class='social-name'><i class='fa fa-youtube'></i></span><span class='social-count'>+11 ألف</span><span class='social-type'>مشترك</span></a></li>
<li class='instagram'><a href='رابط انستجرام'><span class='social-name'><i class='fa fa-instagram'></i></span><span class='social-count'>+2.7k</span><span class='social-type'>متابع</span></a></li></ul></div>
<style>
/* Social Media */
.social-to ul li.rss a{ background:#ffac35} .social-to ul li.googleplus a{ background:#DD4B39} .social-to ul li.twitter a{ background:#4cadf7} .social-to ul li.facebook a{ background:#416dcb} .social-to ul li.instagram a{ background:#4586bb} .social-to ul li.youtube a{ background:#e4312a} .social-to ul li .social-type{ float:left} .social-to ul li .social-name{ float:right; margin-left:8px} .social-to ul li a{ display:block; border-bottom:3px solid rgba(0,0,0,0.09); margin-bottom:8px; color:#fff; padding:10px 18px; font-size:18px; border-radius:4px;
</style>